The challenge
The rapid growth of RMIT University’s Online startup meant that teams had created their own templates, libraries, guidelines and a clunky asset repository with poor adoption. This led to Inefficient workflows, in-consist branding, collaboration challenges, limited UI visibility and disparate experiences for students staff and course build partners.
Key goals
The overarching objectives were to;
• Reduce workflow inefficiencies
• Unify components, templates & assets
• Establish global principles & guidelines
• Integrate UI pattern libraries/code bases
• Reduce platform costs
• Improve adoption
• Reduce workflow inefficiencies
• Unify components, templates & assets
• Establish global principles & guidelines
• Integrate UI pattern libraries/code bases
• Reduce platform costs
• Improve adoption
My role
I spearheaded the need for a global design system and asset repository for all business units known as RMITO GEL (Global Experience Language). GEL launched on the Frontify platform in 2021. As the UX Practice Lead, my role was a mixture of hands-on and oversight throughout the initiative.
This involved;
• Building a business case/project plan
• User research and strategy
• Requirements, wires & prototypes
• Facilitating cross-dept. collaboration
• IA tree-testing and POC design
• Oversight of delivery rollout
• Building a business case/project plan
• User research and strategy
• Requirements, wires & prototypes
• Facilitating cross-dept. collaboration
• IA tree-testing and POC design
• Oversight of delivery rollout
Outcomes
The resulting platform increased efficiency, improved consistency and provided greater collaboration between internal business units and partners. Other notable outcomes included;
• 73% Decrease in annual platform costs (vs. previous media platform)
• Successful Figma & Storybook Integration increasing visibility of features
• Faster time to market for new features and course updates
• Streamlined workflows company-wide
• 73% Decrease in annual platform costs (vs. previous media platform)
• Successful Figma & Storybook Integration increasing visibility of features
• Faster time to market for new features and course updates
• Streamlined workflows company-wide
Read on for a more detailed case study...
1 Making a business case
Before the launch of GEL, RMIT Online faced several challenges which quickly became apparent when I joined and some even reflected in student survey feedback:
• Collaboration/comms was not optimal between internal teams & partners, who faced access and find-ability difficulties for the latest assets and guidelines
• Inefficient workflows with design and development with effort often duplicated
• Inconsistent brand application across the many different online platforms
• Limited UI visibility/control leading to version control, maintenance issues and fragmented experiences
• Inefficient workflows with design and development with effort often duplicated
• Inconsistent brand application across the many different online platforms
• Limited UI visibility/control leading to version control, maintenance issues and fragmented experiences
Having experienced the benefits of centralised design systems and asset repositories before, I began to work with other department leads to find a sponsor and build a business case, outlining the benefits and costs/effort required to create our own.
Above: Excerpts from the early business case doc presented to senior leadership
2 GEL guild and governance
To ensure the successful development and adoption of GEL, I initiated a fortnightly guild, bringing together representatives from across the business.
Guild members
The guild included representatives from;
• Marketing: To ensure brand consistency and alignment with marketing strategies
• Brand/UI Design: To contribute to the visual design elements & accessibility considerations
• Engineering: To bring a technical view and integrate UI components into student-facing platforms
• Learning Design: To cater for the unique needs of course creation
The guild included representatives from;
• Marketing: To ensure brand consistency and alignment with marketing strategies
• Brand/UI Design: To contribute to the visual design elements & accessibility considerations
• Engineering: To bring a technical view and integrate UI components into student-facing platforms
• Learning Design: To cater for the unique needs of course creation
Governance
Our agreed governance model was the 'federated team' model where these representatives from different business units manage and govern the system, bringing in specific contributors as required.
Our agreed governance model was the 'federated team' model where these representatives from different business units manage and govern the system, bringing in specific contributors as required.
Stakeholders and partners
We also interviewed department heads, external photographers, course builders, and other collaborators who may need access to ensure their needs were met, alongside those of the the business units represented by the guild.
We also interviewed department heads, external photographers, course builders, and other collaborators who may need access to ensure their needs were met, alongside those of the the business units represented by the guild.
Core goals of the GEL guild
• Collaboration: Facilitate open communication and collaboration across teams
• Knowledge Sharing: Ensure all stakeholders are aligned on the vision and progress
• Feedback Loop: Regularly gather to assess governance issues and incorporate feedback
• Collaboration: Facilitate open communication and collaboration across teams
• Knowledge Sharing: Ensure all stakeholders are aligned on the vision and progress
• Feedback Loop: Regularly gather to assess governance issues and incorporate feedback
Above: Our agreed governance model and the Gel(ed) team
3 Research approach
Research was integral to this initiative, underpinning the business case through student and staff insights, guiding the platform choice and shaping information architecture.
Methods and activities included;
• Analysis of surveys: To uncover relevant course experience pain points
• Current state assessment: Of design practices and hosting providers, identifying inefficiencies, inconsistencies & collaboration hurdles
• Benchmarking: Against other successful design systems to identify best practices
• Reviews and experimental POCs: with 3x brand management platforms
• interviews: with stakeholders, external partners and team member representatives
Methods and activities included;
• Analysis of surveys: To uncover relevant course experience pain points
• Current state assessment: Of design practices and hosting providers, identifying inefficiencies, inconsistencies & collaboration hurdles
• Benchmarking: Against other successful design systems to identify best practices
• Reviews and experimental POCs: with 3x brand management platforms
• interviews: with stakeholders, external partners and team member representatives
Above top left: User stories were uncovered from interviews. Above top right: Course experience themes highlighted the 'clunky' nature of some platforms. Above lower left: An excerpt from our best-in-class analysis.
4 Workshop and design spike facilitation
I designed and facilitated a series of collaborative workshops and design spikes which ran both online and offline throughout the initiative.
Example activities and goals;
• Define the GEL purpose
• Audit assets and UI components
• Uncover constraints and considerations
• Create a draft IA structure for testing
• Demo and critique competitors
• Explore Figma/storybook integration
• Define the GEL purpose
• Audit assets and UI components
• Uncover constraints and considerations
• Create a draft IA structure for testing
• Demo and critique competitors
• Explore Figma/storybook integration
As this initiative was undertaken as a side project to other work, these workshops helped to create alignment, maintain momentum and mitigate issues early.
Above: Example workshop activities
5 Content audits and information architecture development
Collating, reviewing and organising all the content was a mammoth undertaking but integral to ensuring successful adoption.
Responsibilities for audits were divided amongst the GEL guild, each focussing on a core area across our platform;
• Typography, colours, Illustrations and photos
• UI components, buttons and icons
• Templates, guidelines and principles
• UI components, buttons and icons
• Templates, guidelines and principles
The Information Architecture (IA) was then shaped using these foundational findings and referencing the user stories to be quick and intuitive for all user types.
This was then tree-tested with different user groups using Optimal Workshop to ensure it was easy to navigate and met the needs of all user types. Iterative improvements were made using feedback to enhance find-ability and usability.
Above: Example tree test results helped shape the navigation and flow
6 Platform choice and integrations
Building the Design System on Frontify
Several platforms were assessed, before settling on Frontify, many with constraints that held us back from our vision. Its flexibility and ease of use allowed us to build our page templates to reflect the information architecture we developed, creating a centralised repository we envisioned.
Several platforms were assessed, before settling on Frontify, many with constraints that held us back from our vision. Its flexibility and ease of use allowed us to build our page templates to reflect the information architecture we developed, creating a centralised repository we envisioned.
A proof of concept and second business case was put together for the platform choice, showcasing the benefits and cost savings vs. current platforms we were looking to retire.
Version Control and Documentation
Over a period of weeks the system was updated to include comprehensive enough documentation to beta test.
Over a period of weeks the system was updated to include comprehensive enough documentation to beta test.
A section was also included for GEL requests and improvements, creating a constant feedback loop, allowing us to shape the platform in near real-time.
7 Shaping the UI pattern library
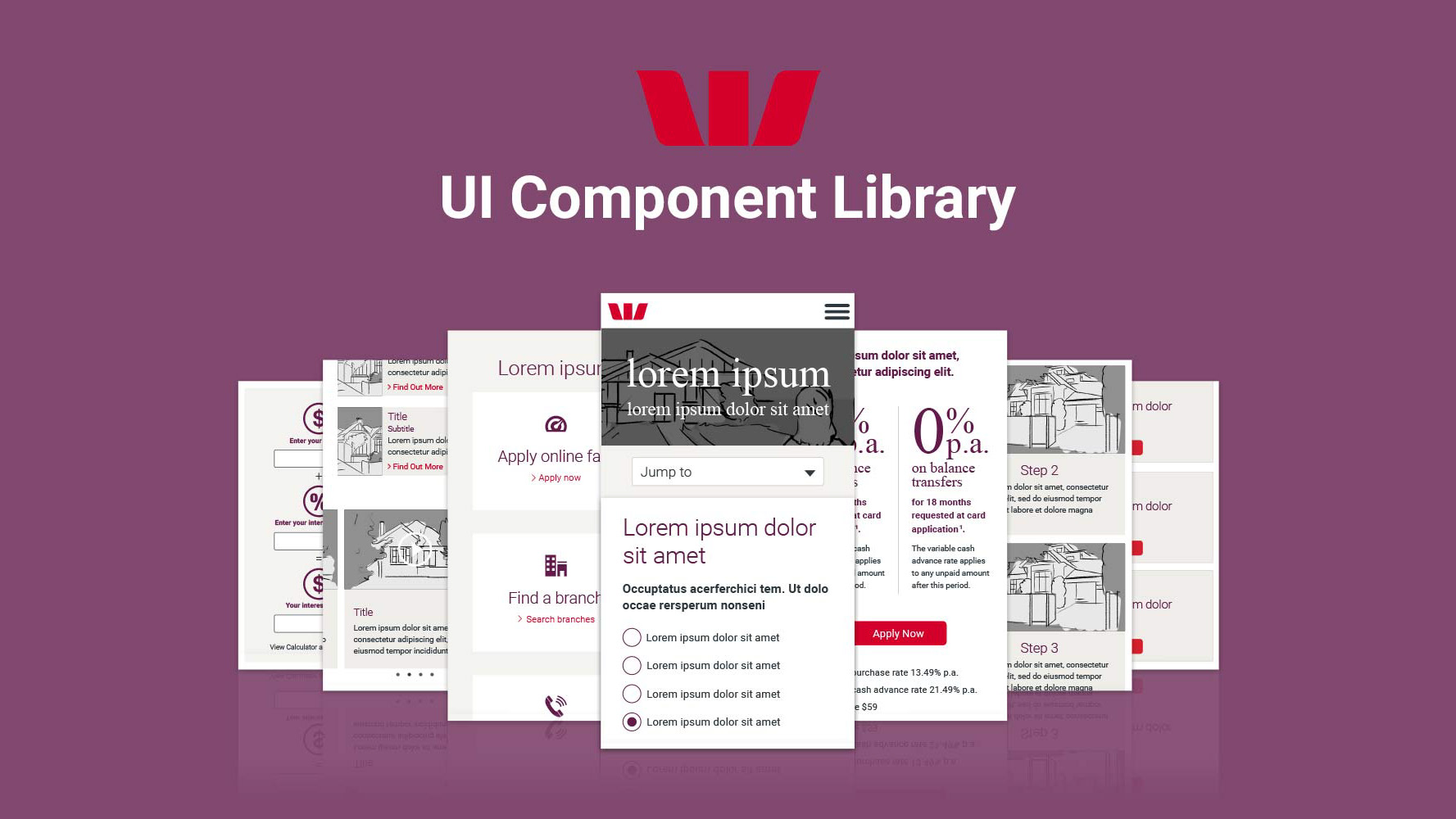
UI Component Library
The UI section of the library was particularly transformative. We introduced a simplified version of Brad Frost’s scalable atomic design methodology using naming conventions that reflected function and purpose. This shared design language helped bridge the gap and empower designers and engineers across platforms to contribute to the system.
The UI section of the library was particularly transformative. We introduced a simplified version of Brad Frost’s scalable atomic design methodology using naming conventions that reflected function and purpose. This shared design language helped bridge the gap and empower designers and engineers across platforms to contribute to the system.
Figma and Storybook integration
We created a live, interactive library of UI components used across all student-facing platforms. This integration allowed designers and developers to better collaborate and manage version control. It also enabled stakeholders to view, interact and approve changes instantly and has since become cornerstone to our design and development process.
We created a live, interactive library of UI components used across all student-facing platforms. This integration allowed designers and developers to better collaborate and manage version control. It also enabled stakeholders to view, interact and approve changes instantly and has since become cornerstone to our design and development process.
8 Launch and impact
The RMITO GEL design system and asset repository was officially launched in 2021, delivering the following significant benefits across the organisation;
A) Enhanced Efficiency
Everyone could now access a single source of truth, streamlining workflows and reducing duplication of efforts and costs.
Everyone could now access a single source of truth, streamlining workflows and reducing duplication of efforts and costs.
B) Faster Time-to-Market
The design system enabled faster development cycles, allowing RMIT Online to launch new courses and updates more quickly.
The design system enabled faster development cycles, allowing RMIT Online to launch new courses and updates more quickly.
C) Improved consistency
The centralised library ensured all assets and components were consistent with guidelines, creating a cohesive cross-platform user experience.
The centralised library ensured all assets and components were consistent with guidelines, creating a cohesive cross-platform user experience.
D) Faster Time-to-Market
Guild meetings fostered a culture of collaboration, ensuring all teams were aligned. The ability to easily share and manage assets with external partners improved the efficiency and quality of collaborations, from course design to marketing campaigns.
Guild meetings fostered a culture of collaboration, ensuring all teams were aligned. The ability to easily share and manage assets with external partners improved the efficiency and quality of collaborations, from course design to marketing campaigns.
Above pages: Example pages from the authenticated GEL platform (purposely blurred).
Above photo: Me and my colleague (an integral GEL guild and UX team member) picking up an award for the initiative.
Above photo: Me and my colleague (an integral GEL guild and UX team member) picking up an award for the initiative.
Huge thanks to...
The GEL guild, Joyce, Will, the engineering team and everyone else involved for making GEL happen. And the BBC for the inspiring name we borrowed : )
The GEL guild, Joyce, Will, the engineering team and everyone else involved for making GEL happen. And the BBC for the inspiring name we borrowed : )